Client Website
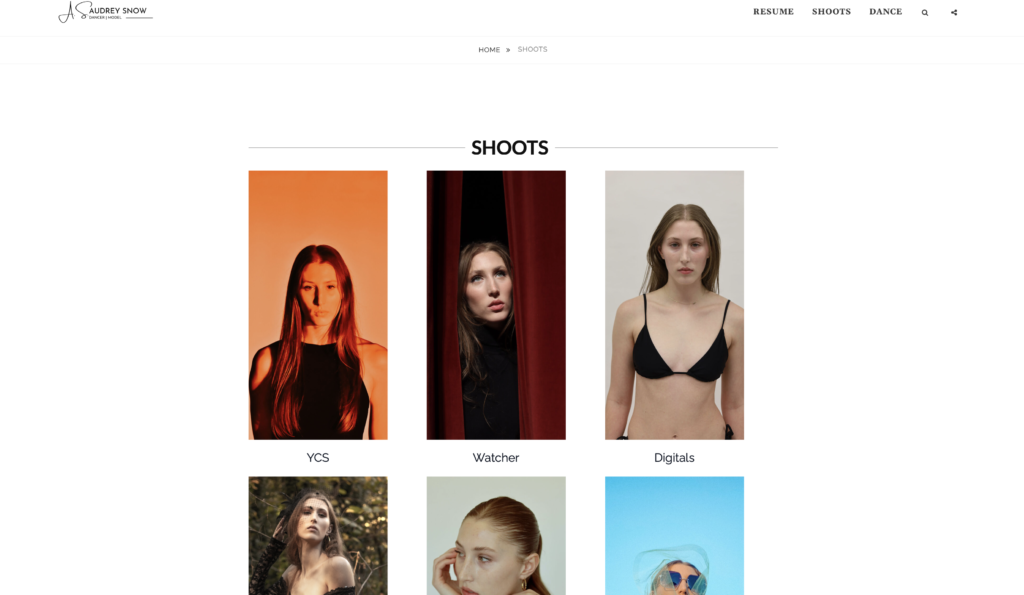
For my final project, I decided to create an online portfolio for one of my good friends. She is a model and dancer who needs a portfolio to showcase her shoots, dance reels, and resumes. I began the process by meeting with her to discuss the overall style of what she wanted her website to look like and what she wanted to include in it. Granted she was going to continue creating works to publish on her site, I decided to create a word press website so that it would be easier for her to maintain in the future. She explained that she wanted a clean website to showcase her skills and work. I think the main challenge during this process was listening to my client’s requests on organization and executing them on word press. I mainly used WordPress plugins to create and develop this website and discovered that there is a plugin for practically everything! Organizing the posts on the website was difficult until I found the plug-in, PostX. Post X allows me to choose the categories to display on a page instead of having a blog page where all the posts show up. This lets me create a static page along with the blog post of her shoots and dance. The PostX plug-in also offers a variety styling options such as hovering transitions, sizing, and alignment.


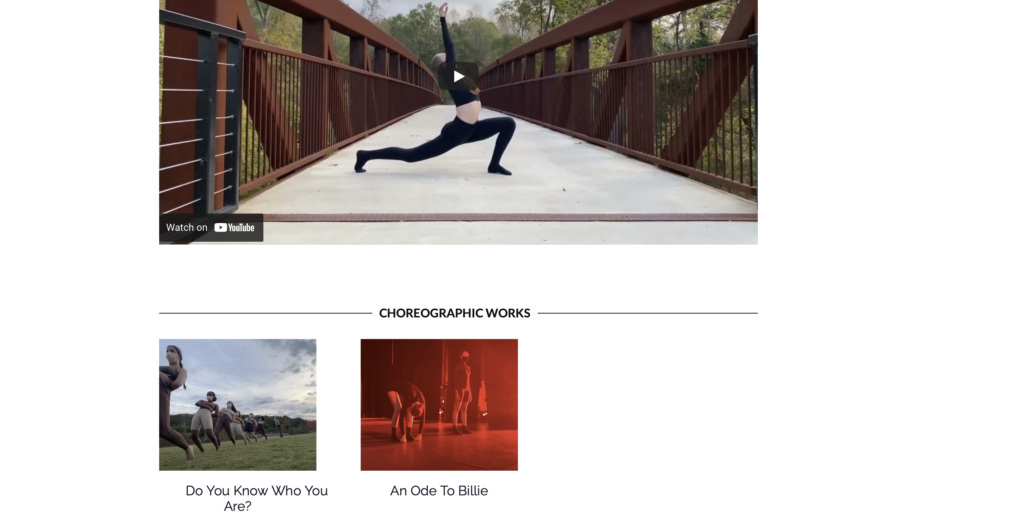
Another plug-in that I liked was the metaslider. My client wanted to showcase photos from performances and dance photoshoots on the dance portion of her site. The metaslider allows me to create slideshows that automatically scroll through the photos. The simplicity of this plug-in also helped me create the clean look that my client wanted.
As for coding, there were not many elements that I felt needed specialized coding. Since I could use a plugin for the fonts, sticky navbar, and styling, I did not need a lot of additional CSS. I mainly use CSS for the deletion of metadata and site headings, changing font weights, and changing image sizing. However, one CSS trick that I did incorporate was a hovering transition over the downloadable resumes, curriculum vitae, and comp card.
All in all, I felt like this project helped me become confident in my skills in WordPress. Not only did I become more knowledgeable in the world of plug-ins, but I also learned more about the word press user interface, using a variety of different Gutenberg blocks, and content formatting. Along with WordPress skills, I also had experience with what it was like to work with a client. Even though she was a friend, she still told me exactly what she wanted. After this project, I feel confident going into whatever future jobs I may have throughout the rest of my career.